hexo博客搭建教程以及基本配置
我花了大概一周的时间搭建了这个博客,过程中遇到不少的坑,下面就分享一下搭建过程,避免各位跟我遇到同样的坑。
Hexo简介
教程分为三个部分:
- hexo的初级搭建部署到github page上
- hexo的基本配置、主题的应用、实现多终端工作
第一部分
Hexo搭建步骤
1.安装Git
2.安装Node.js
3.安装Hexo
4.GitHub创建个人仓库
5.生成SSH添加到GitHub
6.将hexo部署到GitHub
7.发布文章
1.安装Git
sudo apt-get install git |
安装好后,用git --version来查看一下版本
2.安装nodejs
linux:
sudo apt-get install nodejs |
安装完成后,输入如下命令检查是否安装成功
node -v |
顺便说一下,Windows在git安装好后,就可以直接使用git bash来敲命令了,不用自带的cmd,cmd有点难用
3.安装hexo
npm install -g hexo-cli |
hexo init myblog |
这个myblog可以自定义
然后输入如下命令
cd myblog //进入myblog文件夹 |
新建完成后,指定文件夹目录下有:
- node_modules: 依赖包
- public: 存放生成的页面
- scaffolds: 生成文章的一些模板
- source: 用来存放你的文章
- themes: 主题
- _config.yml: 博客的配置文件
hexo g //生成静态页面 |
在浏览器输入localhost:4000就可以看到你生成的博客了。
大概长这样:
ctrl+c关闭服务
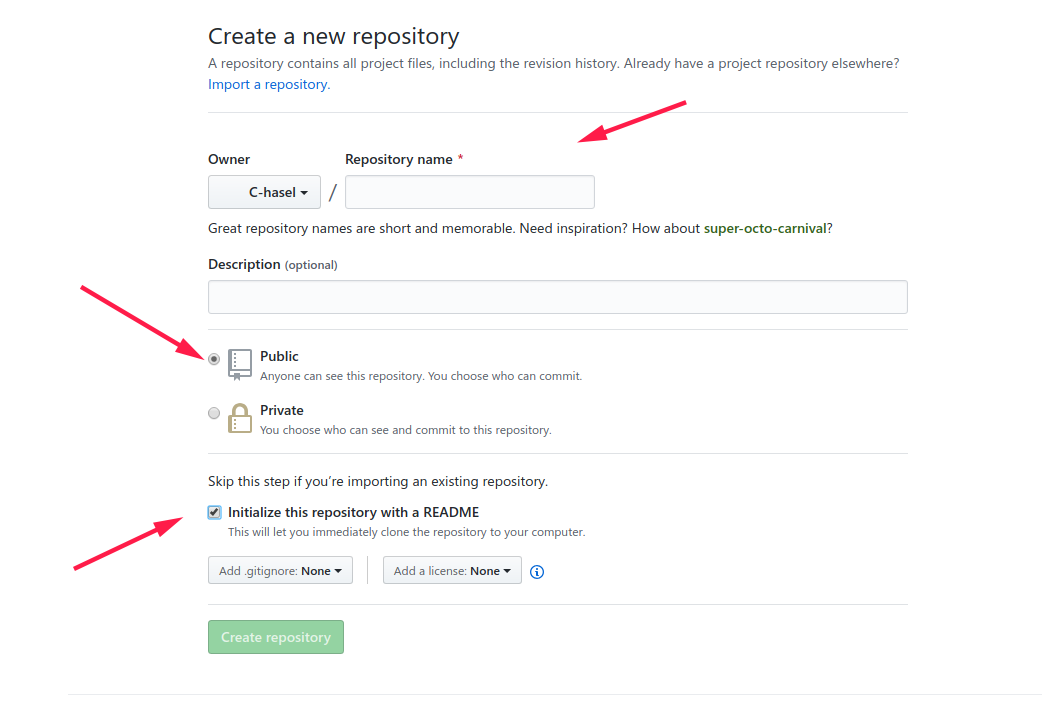
4.GitHub创建个人仓库


点击create repository
5.生成SSH添加到Cithub
回到git bash中
git config --global user.name "yourname" |
git config user.name |
然后创建SSH
ssh-keygen -t rsa -C "youremail" |
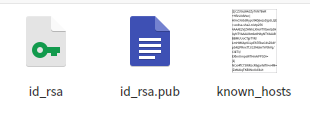
一路回车,这个时候他会告诉你已经生成了.ssh的文件,在.ssh文件夹中会看到这三个文件
ssh -T git@github.com |
6.将hexo部署到GitHub
deploy: |
注意冒号后面要空格
这个时候要先安装deploy-git,也就是部署命令,这样你才能用命令部署到GitHub.
npm install hexo-deployer-git --seve |
然后
hexo clean |
repo: git@github.com:YourgithubName/YourgithubName.github.io.git |
这样就不用每次都输入username和password了。
第二部分
hexo基本配置、主题更换等
1.hexo基本配置
在myblog文件夹目录下的_config.yml,就是整个hexo框架的基本配置文件了,可以在这里修改大部分的配置文件。详细可参考官方的配置描述。
网站
| 参数 | 描述 |
|---|---|
title |
网站标题 |
subtitle |
网站副标题 |
description |
网站描述 |
author |
你的名字 |
language |
网站使用的语言 |
timezone |
网站时区,默认使用电脑时区 |
其中,description主要用于SEO,告诉搜索引擎一个关于你站点的简单描述,通常建议包含你网站的关键词。author参与用于主题显示文章的作者。
网址
| 参数 | 描述 |
|---|---|
url |
网址 |
root |
网站根目录 |
permalink |
文章的永久链接格式 |
permalink_defaults |
永久链接中各部分的默认值 |
这里需要把url改成你的网站域名
permalink,也就是你生成某个文章时的那个链接格式
比如我新建一个文章叫temp.md,那么这个时候他自动生成的地址就是http://yoursite.com/2018/09/05/temp
以下是官方给出的示例,关于链接的变量还有很多,需要的可以去官网上查找。
| 参数 | 结果 |
|---|---|
:year/:month/:day/:title/ |
2013/0714/hello-world |
:year-:month-:day:title.html |
2013-07-14-hello-world.html |
:category/:title |
foo/bar/hello-world |
再往下翻,中间这些都默认就好了。
theme: landscape |
Front-matter
Front-matter是文件最上方以---分隔的区域,用于指定个别文件的变量,举例来说:
|
下面是预先定义的参数,你可以在模板中使用这些参数值并加以利用。
| 参数 | 描述 |
|---|---|
layout |
布局 |
title |
标题 |
date |
建立时间 |
update |
更新时间 |
comments |
开启文章的评论功能 |
tags |
标签(不适用于分页) |
categories |
分类(不适用于分页) |
permalink |
覆盖文章网址 |
其中,分类和标签需要区别一下,分类具有顺序性和层次性,也就是说Foo,Bar不等于Bar,Foo;而标签没有顺序性和层次性。
categories: |
layout(布局)
hexo new paper |
| 布局 | 路径 |
|---|---|
post |
source/_post |
page |
source |
draft |
source/_drafts |
而new这个命令其实是:
hexo new [layout]<title> |
只不过这个layout默认是post罢了。
page
如果你想另起一页,那就可以使用
hexo new page board |
系统会自动给你的source文件夹下创建一个board文件夹,以及board文件夹中的index.md,这样你访问的board对应的链接就是http://xxx.xxx/board
draft
draft是草稿的意思,也就是你想写文章,又不希望被看到,那么可以
hexo new draft newpage |
这样会在source/_draft中新建一个newpage.mad文件,如果你的草稿文件写的过程中,想要预览一下,那么可以使用
hexo server --draft |
如果你的草稿写完了,想要发表到post中
hexo publish draft newpage |
就会自动把newpage.md发送到post中。
2.更换主题
到这里,如果你觉得默认的landscape主题不好看,那么可以在官网的主题中,选择你喜欢的一个主题修改就可以啦。
这里有200多个主题可选,最受欢迎的也就那么几个,不如NexT主题,非常的简洁好看,大多数人都选择这个,关于这个的教程也比较多。我用的是butterfly这个主题,这个主题比较炫酷,我会在后面详细的讲解butterfly这个主题的一些配置。
3.git分支进行多终端工作
问题来了,如果你现在在你的笔记本上写博客,部署在了网站上,那么你在家里用台式主机,或者办公室的台式机,发现你电脑里面没有博客文件,或者要换电脑了,最后不知道怎么移动文件,怎么办?
在这里我们就可以利用git的分支系统进行多终端工作了,这样每次打开不一样的电脑,只需要进行简单的配置在github上把文件同步下来,就可以无缝操作了。
机制
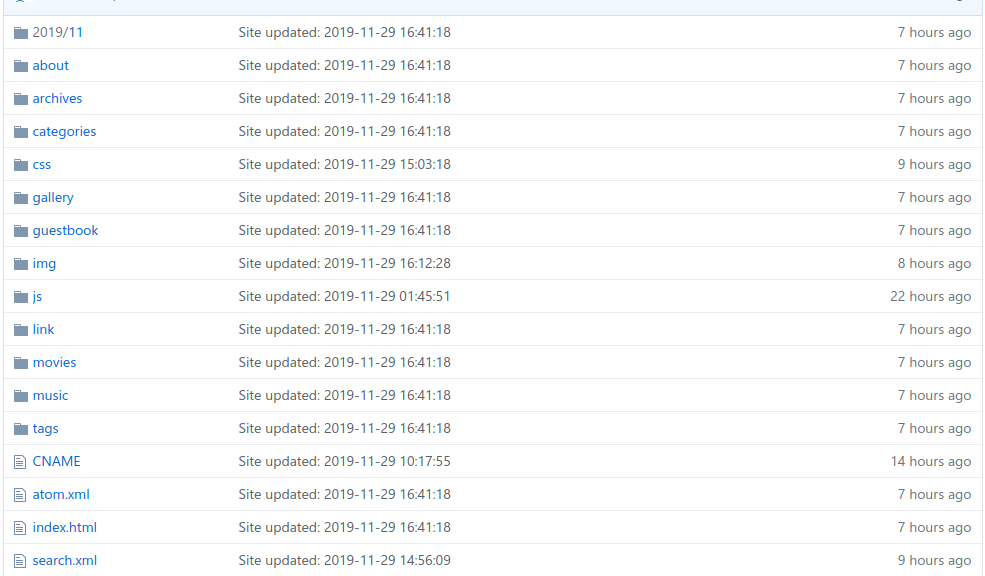
机制是这样的,由于hexo d上传部署到github的其实是hexo编译后的文件,是用来生成网页的,不包含源文件。

可以看到,并没有source等源文件在内
上传分支
首先,先在github上新建一个分支,然后在这个仓库的setting中,选择默认分支为hexo分支(每次同步的时候就不用制定分支,比较方便)。
然后在本地的任意目录下,打开git bsah
git clone git@github.cm:yourname/yourname.github.io.git |
将其克隆到本地,因为默认分支已经设成了hexo,所以clone时只克隆了hexo。
接下来在克隆到本地的yourname.gitbhu.io中,把除了.git文件夹外的所有文件都删掉
把之前我们写的博客源文件全部复制过来,除了.deploy_git。复制过来的源文件应该有一个.gitignore,用来忽略一些不需要的文件,如果没有的话,自己新建一个,在里面写上如下,表示这类文件不需要git:
.DS_Store |
注意,如果你之前克隆过theme中的主题文件,那么应该把主题文件中的.git文件夹删掉,因为git不能嵌套上传,最好是显示影藏文件,检查一下有没有,否则上传的时候会出错,导致你的主题文件无法上传,这样你的配置就在别的电脑上用不了了。
而后
git add |
这样就上传完了,可以去你的github上看一看hexo分支有没有上传上去,其中mode_modules、public、db.json已经被忽略了,没有关系,不需要上传,因为在别的电脑上需要重新输入命令安装。
更新电脑操纵
一样的,跟之前的环境搭建一样
- 安装git
sudo apt-get install git
- 设置git全局邮箱和用户名
git config --global user.name "yourgithubname"
git config --global user.email "yourgithubemail" - 设置 ssh key
ssh-keygen -t rsa -C "youremail"
#验证是否成功
ssh -T git@github.com - 安装nodejs
sudo apt-get install nodejs
sudo apt-get install npm - 安装hexo但是不需要初始化了
sudo npm install hexo-cli -g
直接在任意文件夹下
git clone git@.......... |
然后进入克隆到的文件夹:
cd xxx.github.io |
生成,部署:
hexo g |
然后就可以开始写你的新博客了
hexo new newpage |
tips:
1.不要忘了,每次写完最好都把源文件上传一下
git add . |
2.如果是已经编辑过的电脑上,已经有了clone文件夹了,那么,每次只要和远端同步一下就可以了
git pull |
总结
到这里我们的博客差不多已经做完了。我也是参考其他博主的博客搭建的。
在后面会对Butterfly主题配置进行一个详细的讲解,以及域名绑定在GitHub Page和Coding Page双平台部署实现国内外分析的详细讲解
文章参考:https://blog.csdn.net/sinat_37781304/article/details/82729029