主题的安装和升级
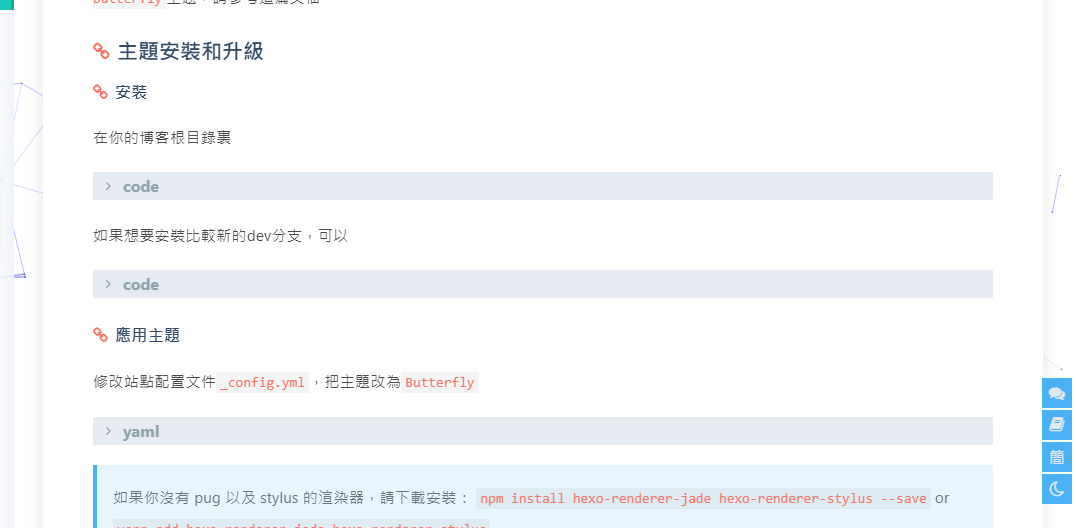
安装
在你博客的根目录里
git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/Butterfly |
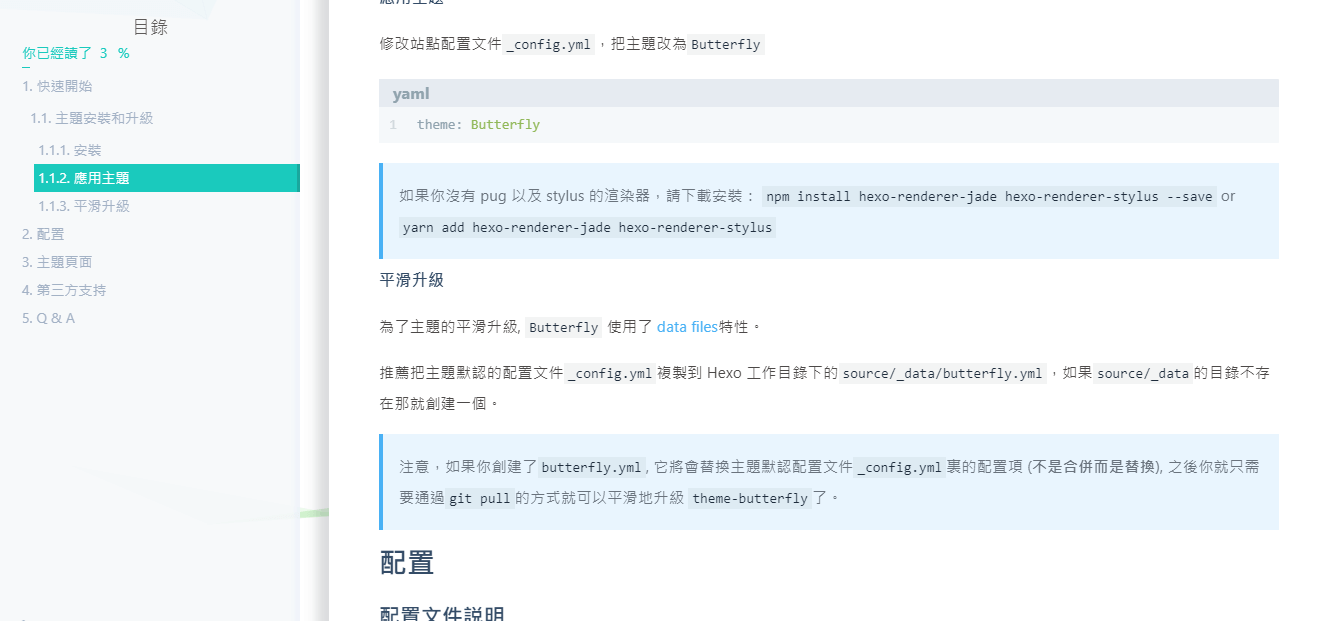
应用主题
修改站点的配置文件_config.yml把主题改为Butterfly
theme: Butterfly |
平滑升级
为了让主题的平滑升级,Butterfly使用了data files特性。
推荐把默认主题的配置文件_config.yml复制到Hexo工作目录下的source/_data/butterfly.yml,如果source/_data的目录不存在那就创建一个。
主题页面
Page Front-matter
--- |
Post Front-matter
--- |
标签页
- 前往你的Hexo博客根目录
- 输入
hexo new page tags - 你会找到
source/tags/index.md这个文件 - 修改这个文件:
--- |
分类页
- 前往你的Hexo博客的根目录
- 输入
hexo new page categories - 你会找到
source/categories/index.md这个文件 - 修改这个文件:
--- |
友情链接
为你的博客添加友情链接!
创建友情链接
- 前往你的Hexo博客的根目录
- 输入
hexo new page link - 你会找到
source/link/index.md这个文件 - 修改这个文件:
--- |
友情链接添加
在Hexo博客根目录中的source/_data创建一个文件link.yml
class: |
友情链接界面设置
需要添加友情链接,可以在Butterfly.yml配置
可以在友情链接上协商自己的个人资料,方便他人添加
Flink: |


配置
配置文件说明
- 站点配置文件
_config.yml是hexo根目录下的配置文件 butterfly.yml是Butterfly的配置文件,他需要你手动将主题目录下的config.yml文件复制到hexo根目录的source/_data/butterfly.yml中。如果文件或文件夹不存在,请手动创建。
语言
修改站点配置文件_config.yml的language参数
默认语言是en
主题支持三种语言
- default(en)
- zh-CN(简体中文)
- zh-TW(繁体中文)
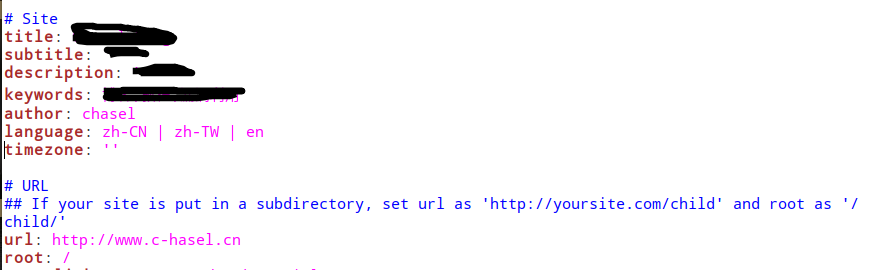
网站资料
修改网站各种资料,列入标题、副标题和邮箱等个人资料,请修改博客根目录的_config.yml
导航菜单
配置butterfly.yml
menu: |

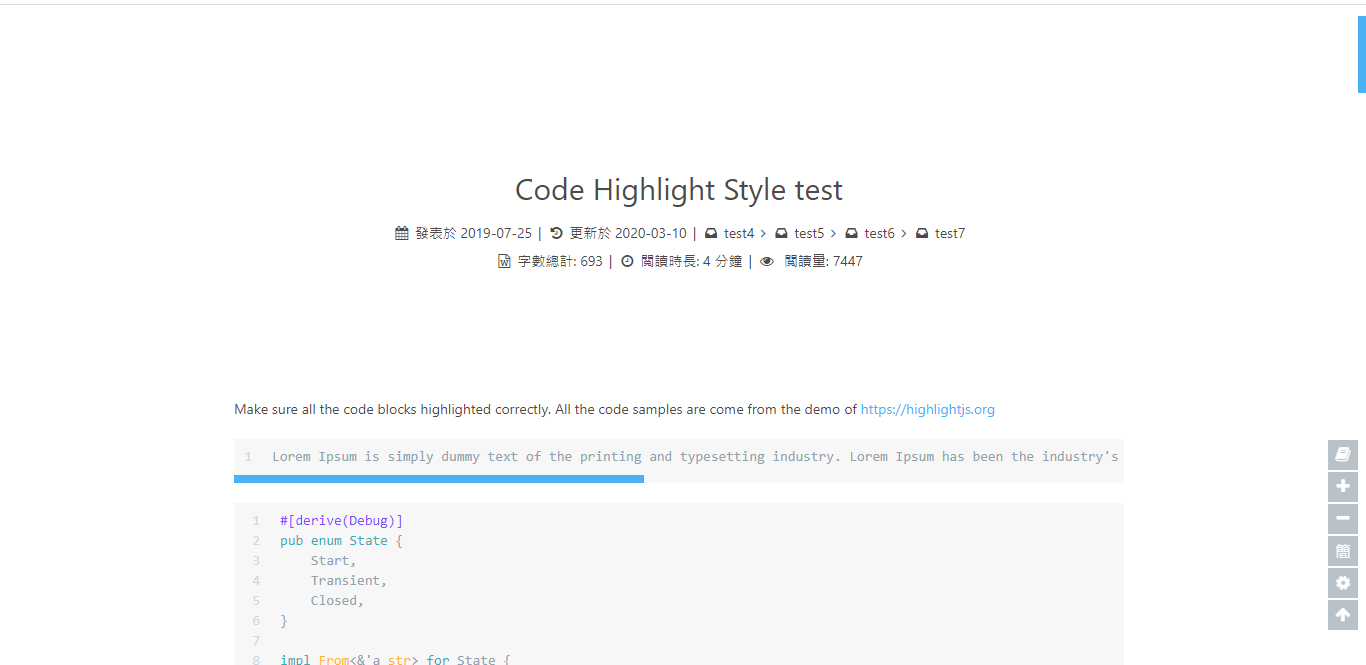
代码
代码高亮
Butterfly支持Material Theme5种高亮模式:
- default
- darker
- pale night
- light
- ocean
配置butterfly.yml
highlight_theme: light |





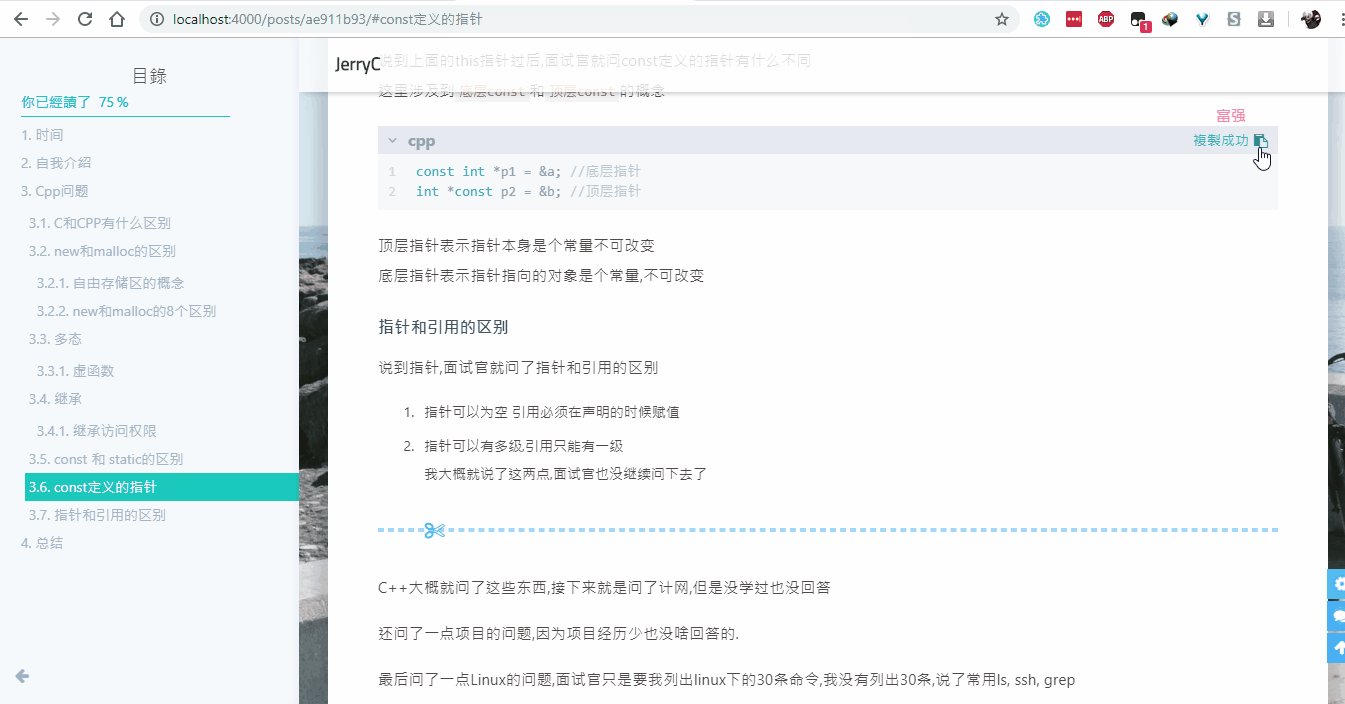
代码复制
主题支持代码复制功能
配置butterfly.yml
highlight_copy: true |

代码框展开/关闭
在默认情况下,代码框自动展开,可设置是否所有代码框都关闭状态,点击>可展开代码
配置butterfly.yml
highlight_shrink: true #代码框不可展开,需点击'>'打开 |
highlight_shrink: true
highlight_shrink: flase
代码换行
在默认情况下,hexo-highlight在编译的时候不会实现代码自动换行,如果你不希望在代码块的区域里有横向滚动条的话,那么你可以考虑开启这个功能。
配置butterfly.yml
code_word_wrap: true |
然后找到你站点的Hexo配置文件_config.yml将line_number改成false:
highlight: |


社交图片
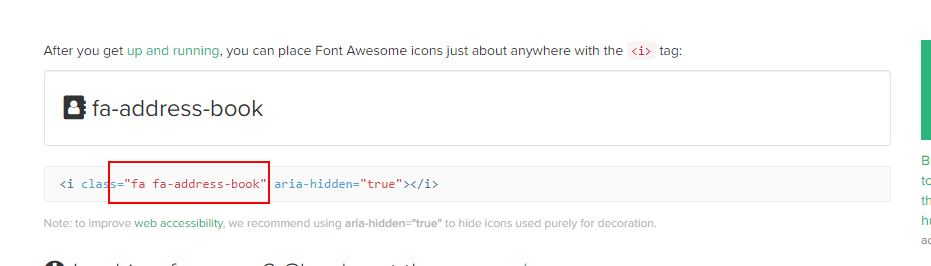
Butterfly支持font-awesome v4和font-awecome v5.如需开启font-awecome v5,需要在Butterfly.yml上开启
CDN_USE: |
无论V4还是V5,书写格式都是一样的图标名:url
social: |
图标可以在这寻找
PC:
Mobile:
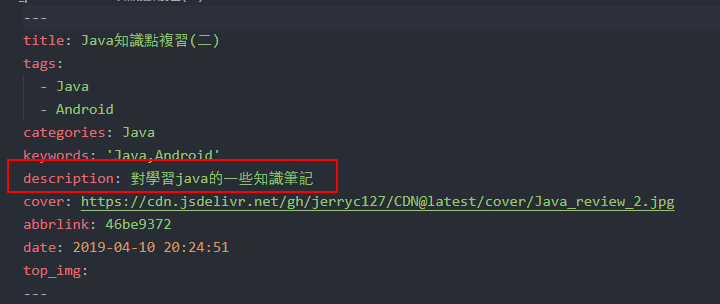
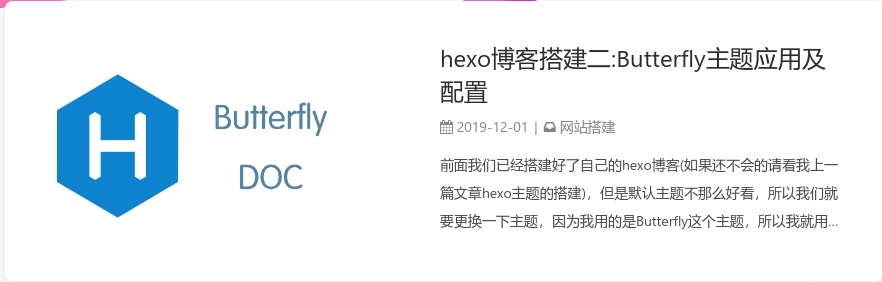
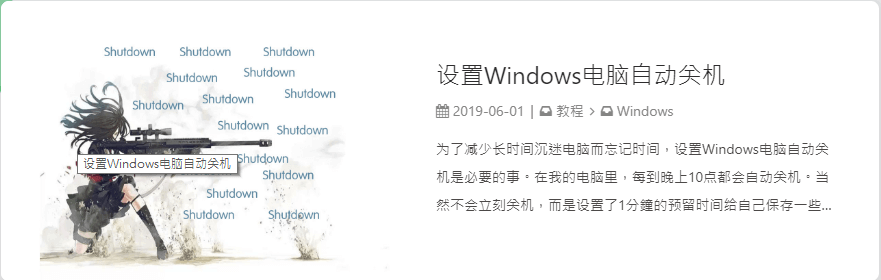
主页文章节选(自动节选和文章页description)
因为主题UI的关系,主页文章节选只支持自动节选和文章页description。优先选择自动节选
在butterfly.yml里可以开启auto_excerpt的选项,你的文章将会在自动截取部分显示在主页(默认显示150个字)
auto_excerpt: |
如果没有开启自动节选,则会显示文章页front-matter里面设置的description
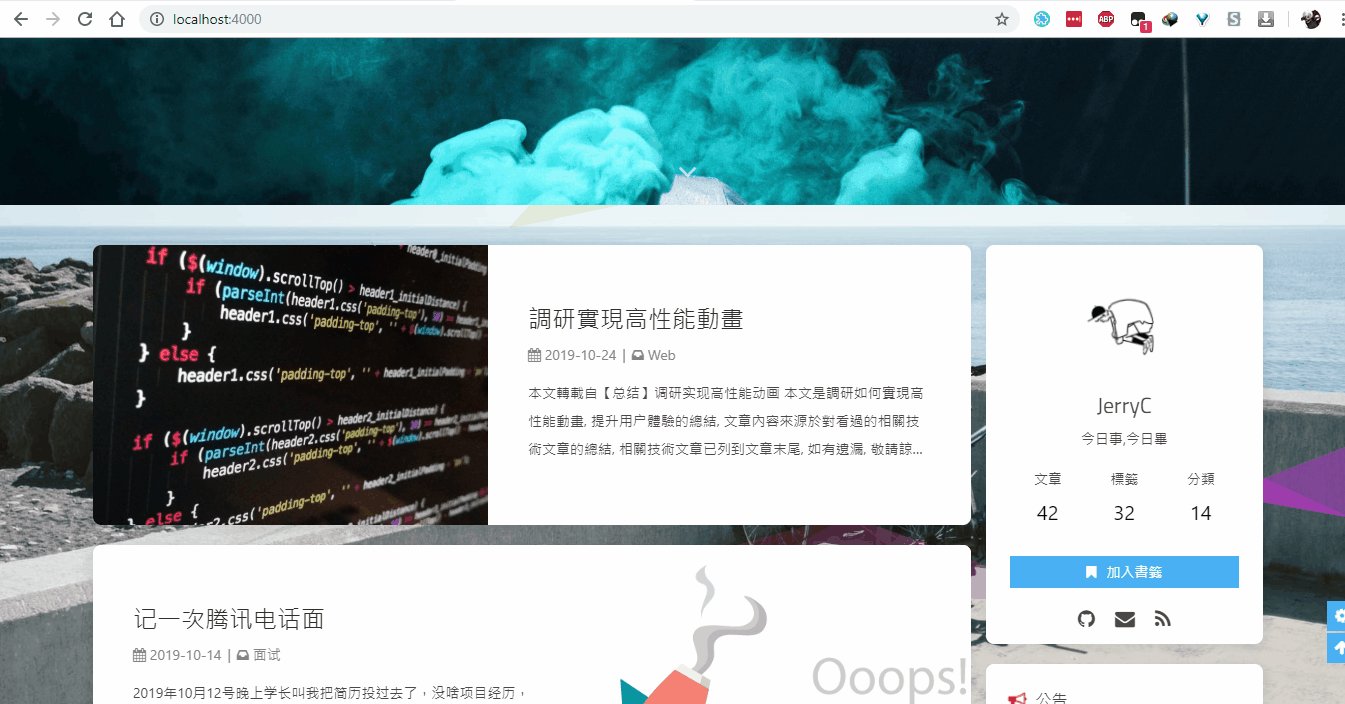
顶部图
顶部图有两种配置:具体url和(留空·true和false,三个效果一样)
page页
当具体url时
主页的顶部图可以在Butterfly.yml设置index_img
archives页的顶部图可以在Butterfly.yml设置archive_img
其他page页的顶部图可以在各自的md页面设置front-matter中的top_img
当顶部图留空·true和false
主页会显示纯颜色的顶部图
其他page的顶部图没有设置时,也会显示纯颜色的顶部图
post页
post页的顶部图会优先显示各自front-matter中的top_img,如果没有设置,则会缩略图(即各自front-matter中的cover),如果没有则会显示default_top_img图片
文章相关项
这个选项是用来显示文章相关的相关信息的
配置butterfly.yml
post_meta: |
在文章顶部的资料
date_type:可设置文章日期显示创建日期(created)或者更新日期(updated)或者两种都显示(both)
categories是否显示分类
tags是否显示标签
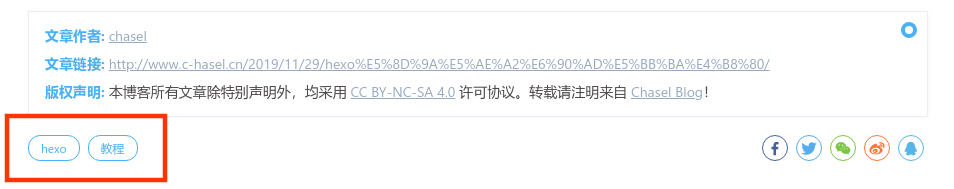
文章版权
为你的博客文章展示文章版权和许可协议。
配置butterfly.yml
post_copyright: |
如果有文章(例如:转载文章)不需要显示版权,可以在文章Front-matter单独设置
copyright: false |
版权显示截图
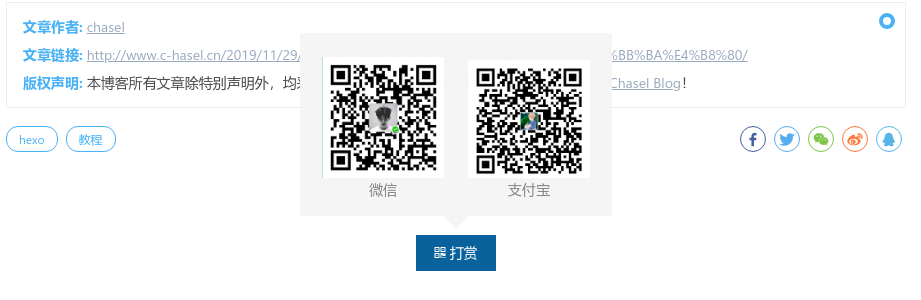
文章打赏
在你每篇文章的结尾,可以添加打赏按钮,相关二维码可以自行配置
配置butterfly.yml
reward: |

文章封面
文章的markdown文档上,在Front-matter添加cover,并填上要显示的图片地址
如果不配置cover,可以设置显示默认的cover
配置butterfly.yml
default_cover: https://xxx.com/xxx.png |
当配置多张图片时,会随机选择一张作为cover,此时写法应为
default_cover: |


头像
配置butterfly.yml
avatar: https://xxx/avatar.png |

toc
在文章页,会有一个目录,用于显示TOC。手机端默认显示按钮。
配置butterfly.yml
toc: |
PC
Moblie
为特定的文章配置是否显示TOC和特定的目录章节数字
在你的文章md文件的头部,加入toc_number和toc项,并配置true或者false即可。
toc是否显示文章TOC
toc_number是否显示章节数
配置之后你的特定的文章将会拥有它自己的目录数字的显示与否,而不会受全局的配置影响。


设置是否自动打开TOC
可选择进入文章页面时,是否自动打开sidebar显示TOC
auto_open_sidebar: |
相关文章
相关文章推荐的原理是根据文章的tags的比重来推荐
配置butterfly.yml
related_post: |

Footer设置
博客年份
since是一个来展示你站点起始时间的选项,它位于页面的最底部。
配置butterfly.yml
since: 2018 |

脚本页自定义文本
Footer_custom_text是一个给你用来在页脚自定义文本的选项,通常你可以在这里写声明文本等。支持HTML。
配置butterfly.yml
footer_custom_text: Hi,welcome to my <a href="yhttps://c-hasel.github.io/">blog</a>! |

ICP
对于部分有备案的域名,可以在ICP配置显示
配置butterfly
ICP: |
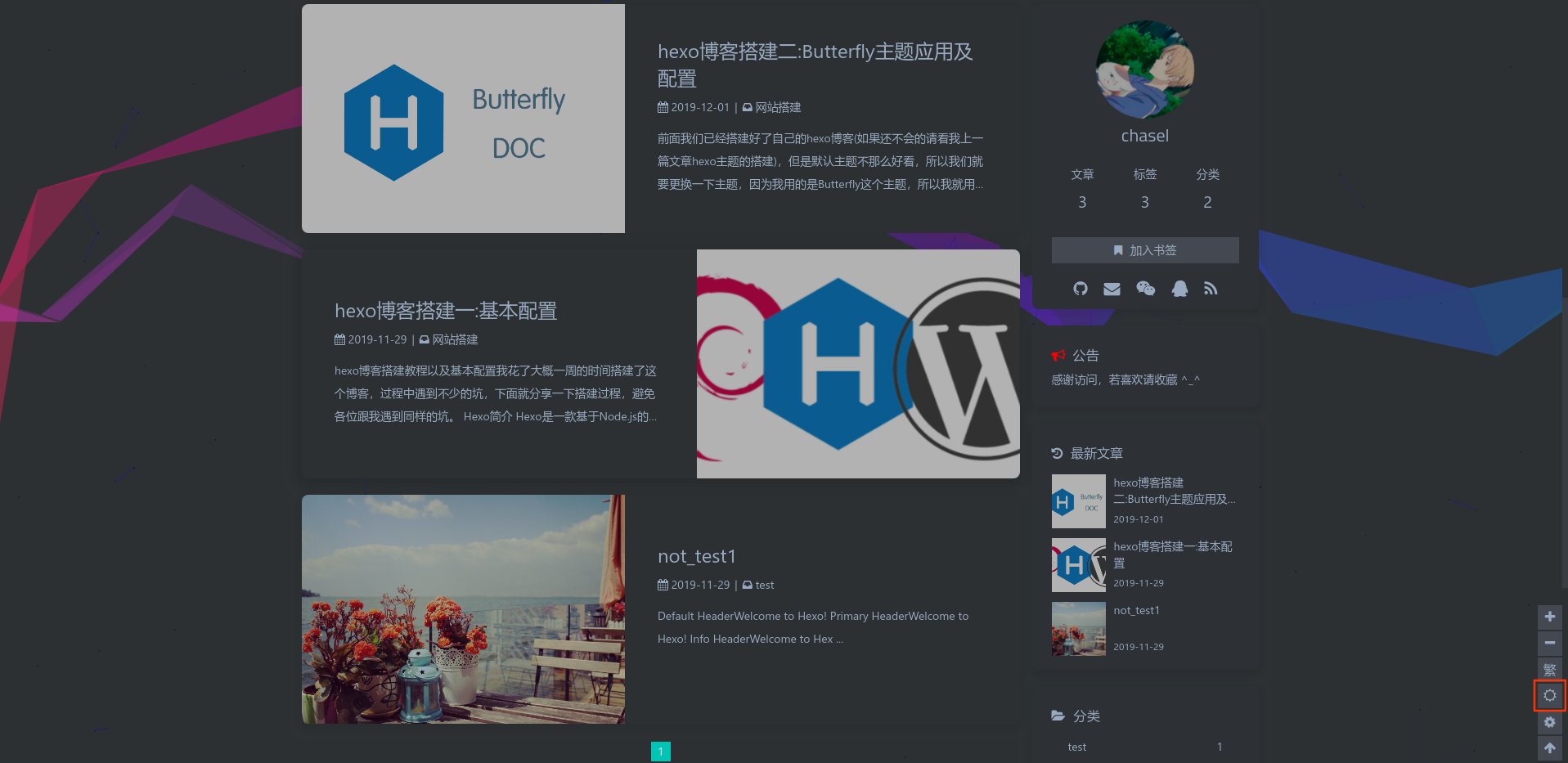
右下角按钮
简繁转换
简体繁体互换
右下角会有简繁转换按钮。
配置butterfly.yml
translate: |


夜间模式
右下角会有夜间模式按钮
配置butterfly.yml
#夜间模式 |

# 自动切换dark mode和light mode |
阅读模式
阅读模式下会去掉除文章外的内容,避免干扰阅读。
只会出现在文章页面,右下角会有阅读模式按钮
配置butterfly.yml
readmode: |

侧边栏设置
侧边排版
可自行决定哪个项目需要显示,可决定位置。
配置butterfly.yml
aside: |
left
right
访问人数busuanzi(UV和PV)
访问busuanzi的官方网站查看更多介绍。
配置butterfly.yml
busuanzi: |


运行时间
网页已运行时间
配置butterfly.yml
runtimeshow: |

Note(Bootstrap Callout)
移植于next主题(注意,书写不是markdown规范,而是hexo特有的工呢,故在其它地方不会显示出效果)
配置
配置butterfly.yml
note: |
用法
{% note [class] [no-icon] %} |
具体效果、用法可查看这里
Gallery相册
区别于旧版的Gallery相册,新的Gallery相册会自动根据图片长度进行排版,书写也更方便,与markdown格式一样。可根据需要插入到对应的md。
写法:
{% gallery %} |
评论
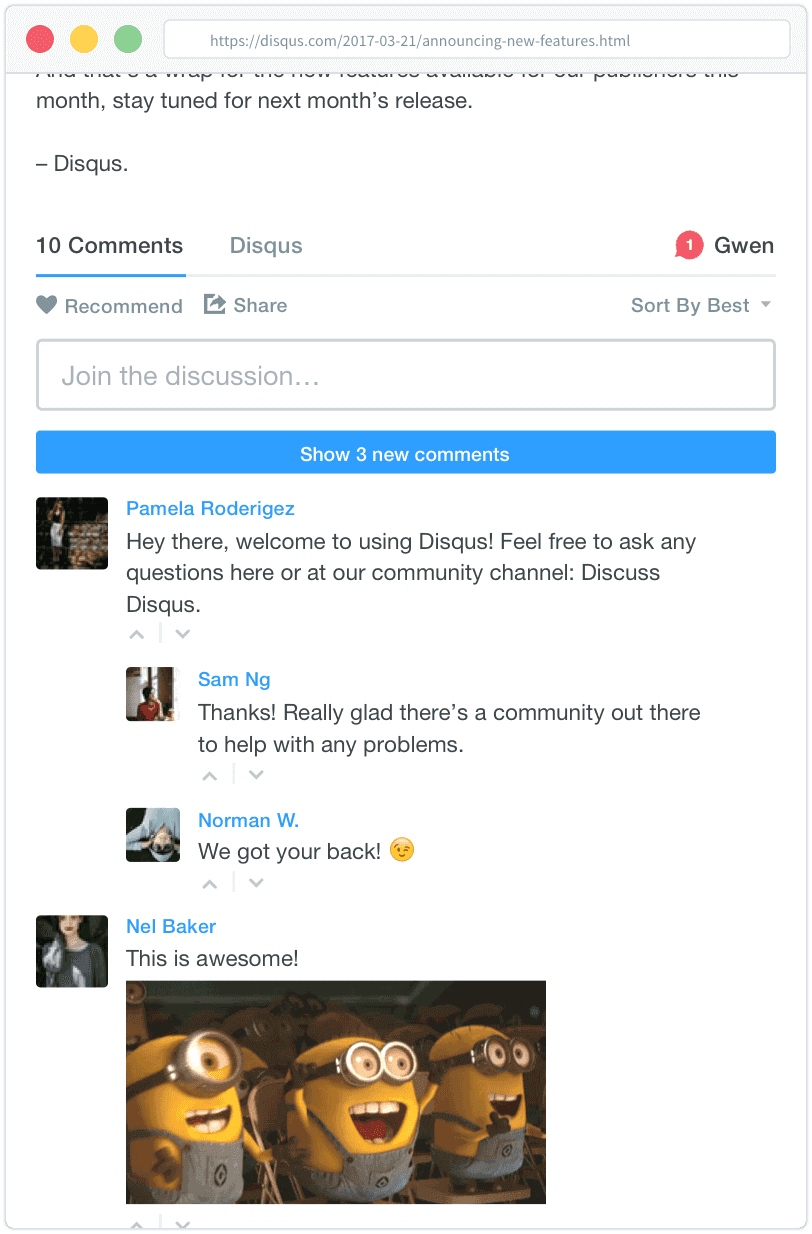
Disqus
注册disqus配置你的disqus,然后在Butterfly里开启它。
配置butterfly.yml
disqus: |

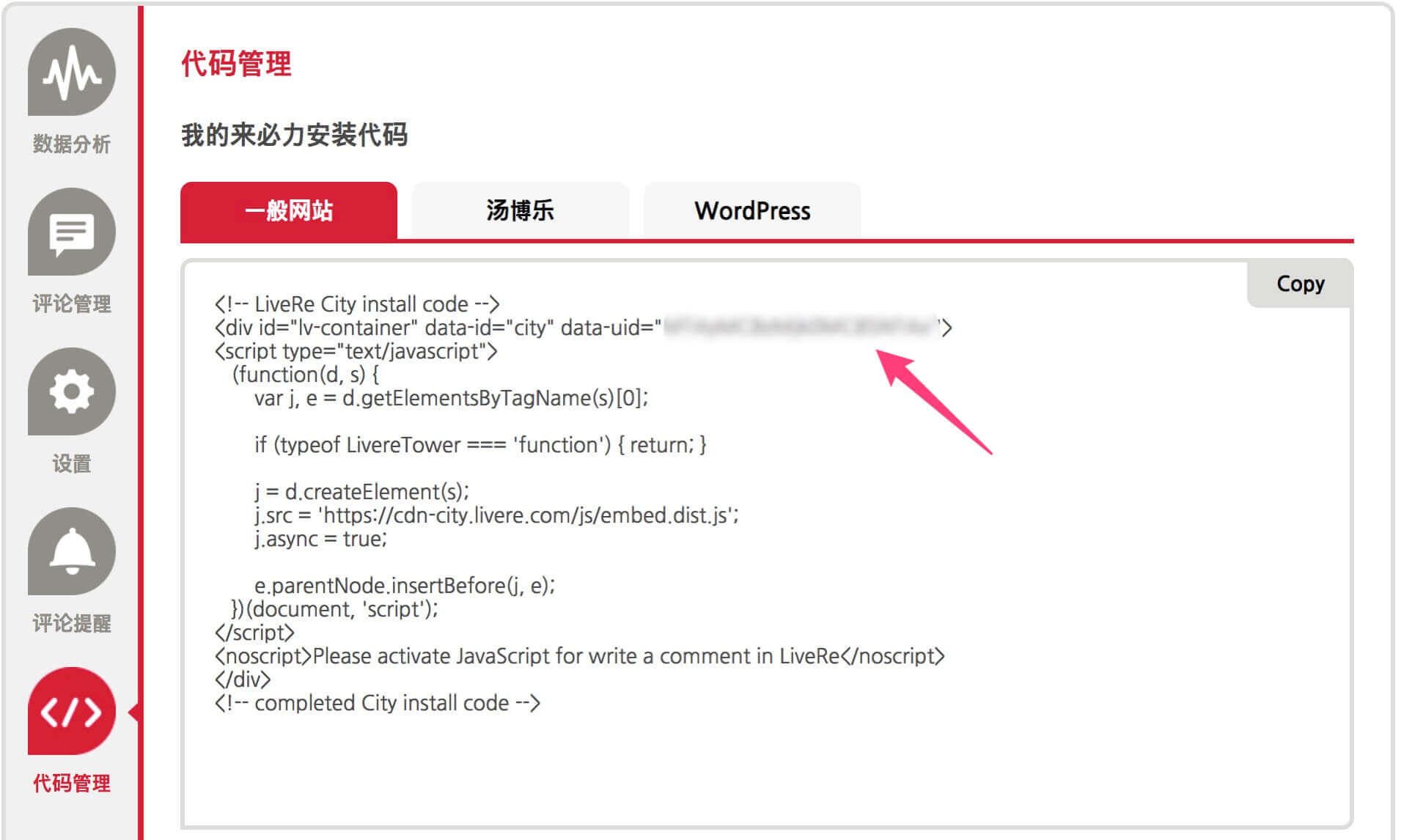
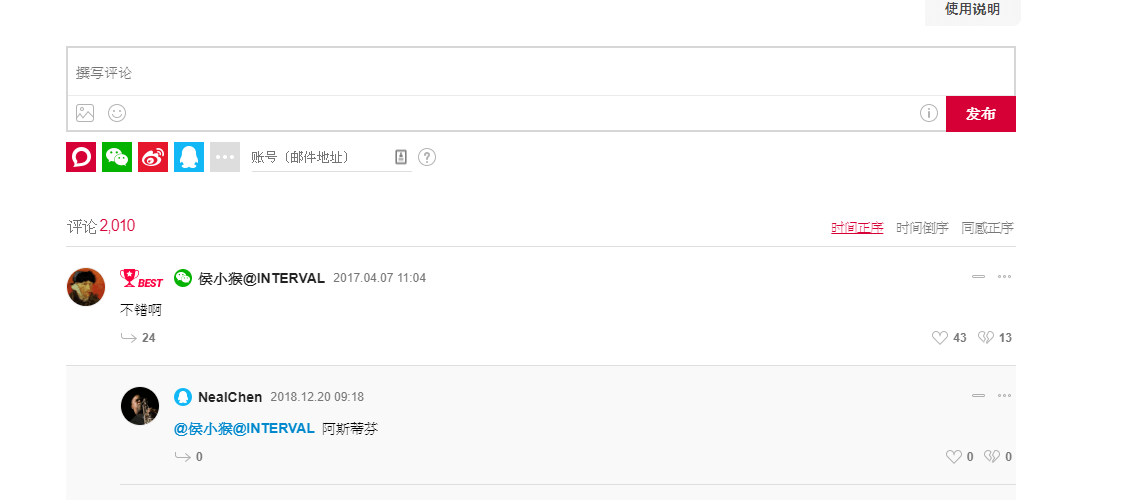
Laibili(来必力)
注册来必力配置你自己的来必力设置,然后在butterfly里开启它。
配置butterfly.yml
laibili: |
laibili的uid你能在这里找到:

Gitalk
遵循gitalk的指示去获取你的github Oauth应用的client id和secret值。以及查看他的相关配置说明。
然后配置butterfly.yml
gitalk: |

Valine
遵循Valine的指示去配置你的LeanCloud应用。以及查看相应的配置说明。
然后配置butterfly.yml
valine: |

分享
AddThis

配置butterfly.yml
addThis: |
Sharejs
如果你不知道sharejs,看看它的说明。
配置butterfly.yml
sharejs: |

Addtoany
可以找到addtoany查看使用说明
addtoany: |

搜索系统
Algolia
- 你需要安装hexo-algolia或者hexo-algoliasearch,根据它们的说明文档去做相应的配置。
- 配置
butterfly.yml
algolia_search: |
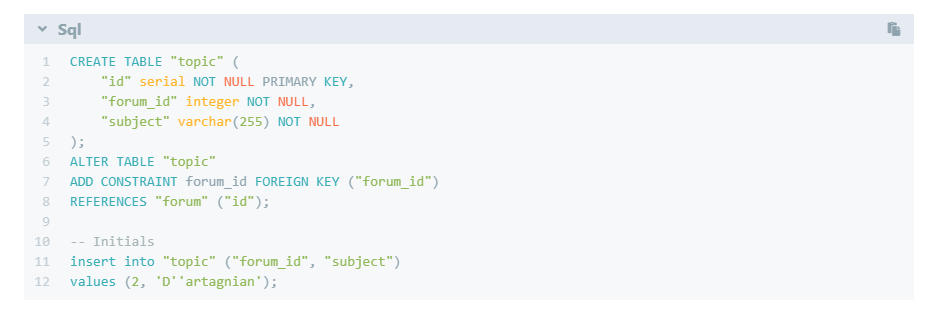
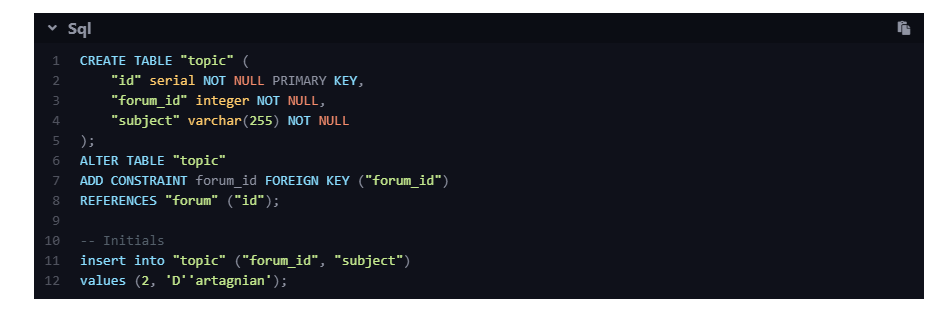
本地搜索
- 你需要安装hexo-generator-search,根据它的文档去做相应的配置。注意格式只支持xml
- 配置
butterfly.yml
local_search: |
网站验证
如果你需要搜索引擎收录你的网站,可能需要登录对应搜索引擎的管理平台进行提交。
各自的验证码可从各自管理平台拿到
配置butterfly.yml
# Google Webmaster tools verification setting |
分析统计
百度统计
- 登录百度统计的官方网站
- 找到你百度统计的统计代码
! - 配置
butterfly.ymlbaidu_analytics: 你的代码 #只复制打码部分
谷歌统计
- 登录谷歌分析的官方网站
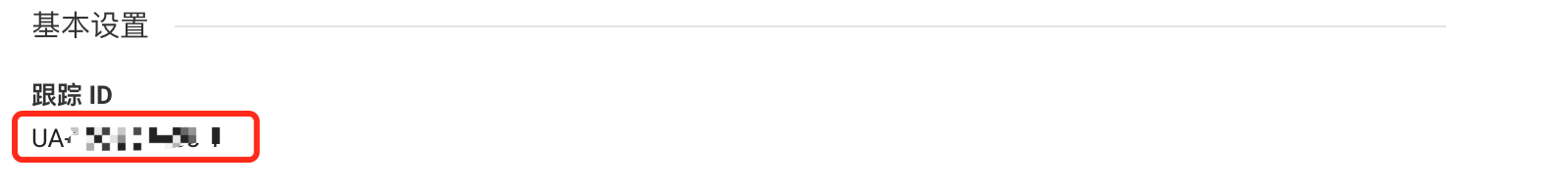
- 找到你的谷歌分析的追踪ID
![]()
- 配置
butterfly.yml
google_analytics: 你的代码 # 通常以'UA_'打头 |
Mathjax
配置butterfly.yml:
mathjax: |
然后你需要修改一下默认的markdown渲染引擎来实现MathJax的效果。
以下操作在你hexo博客的目录下(不是Butterfly的目录!):
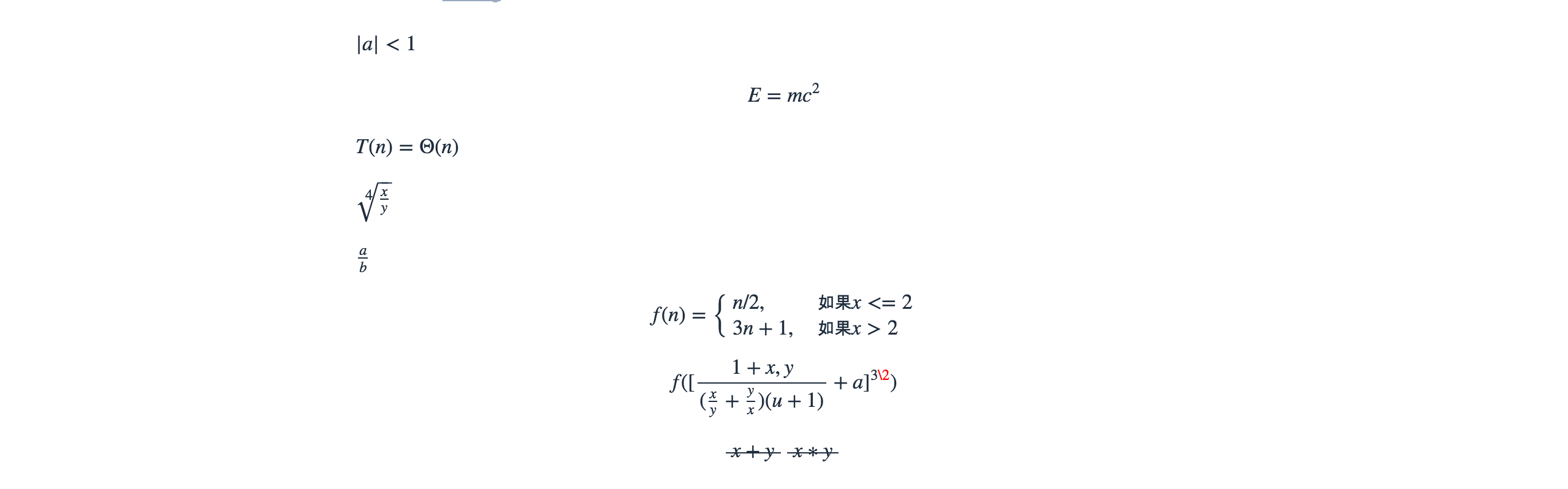
效果:
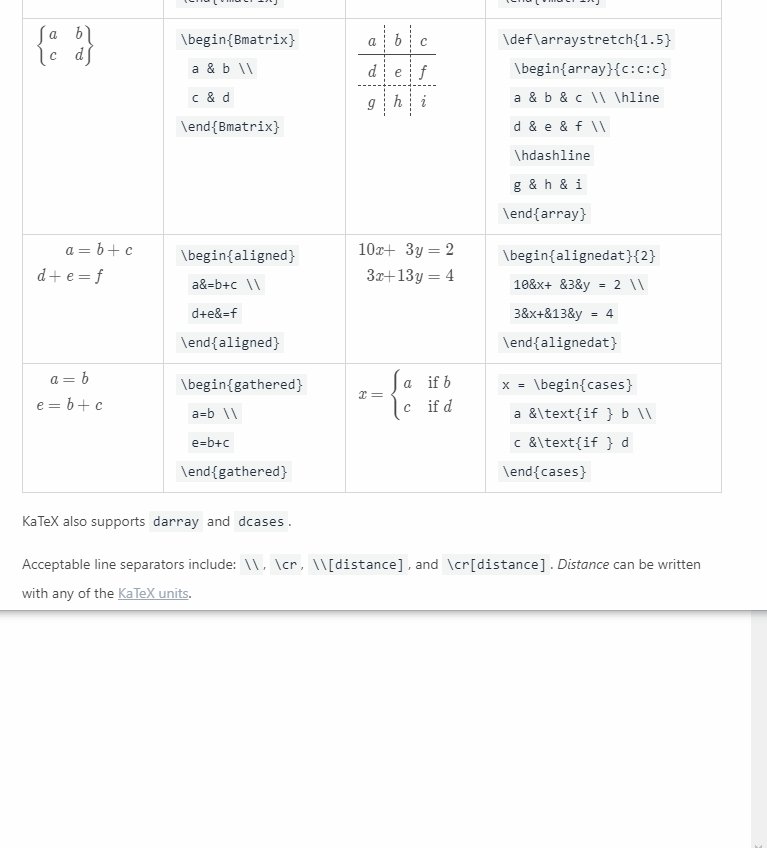
KaTex
首先禁用MathJax(如果你配置过MathJax的话),然后修改你的butterfly.yml以便加载katex.min.css:
katex: |
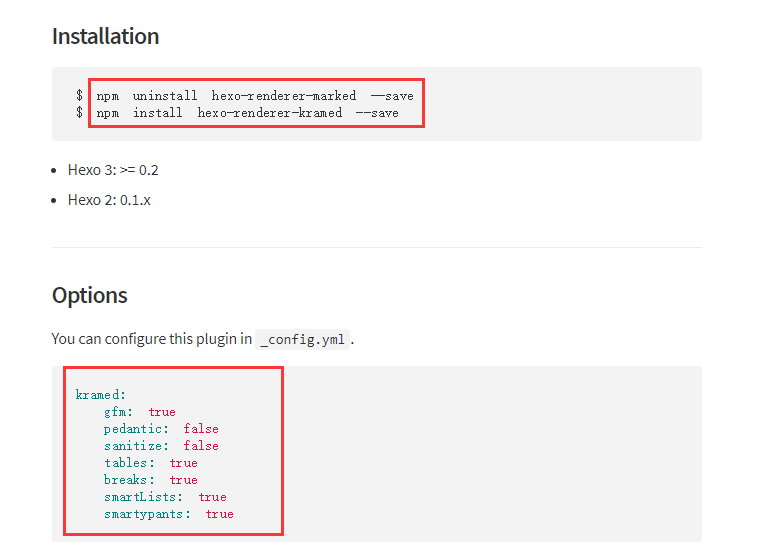
你不需要添加katex.min.js来渲染数学方程。相应的你需要卸载你之前的hexo的markdown渲染器以及hexo-math,然后安装新的hexo-renderer-markdown-it-plus:
# 替换 `hexo-renderer-kramed` 或者 `hexo-renderer-marked` 等hexo的markdown渲染器 |
注意到hexo-renderer-markdown-it-plus已经无人持续维护,所以我们使用@upupming/hexo-renderer-markdown-it-plus。这份fork的代码使用了@neilsustc/markdown-it-katex同时它也是VSCode的插件Markdown All in One所使用的,所以我们可以获得最新的KaTex功能例如\tag{}。
你还可以通过@neilsustc/markdown-it0katex控制KaTex的设置,所有可配置的选项参见https://katex.org/docs/options.html。比如你想要禁用掉KaTex在命令行上输出的宂长的警告信息,你可以在根目录的_config.yml中使用下面的配置将strict设置为flase:
markdown_it_plus: |
当然,你还可以利用这个特征性来定义一些自己常用的额macros.
因为KaTex更快更轻量,因此没有MathJax的功能多(比如右键菜单)。为那些使用MathJax的用户,我们也为KaTex默认添加了Copy As TeX Code的功能。
美化/特效
自定义主题色
可以修改大部分UI颜色
配置butterfly.yml,比如:
theme_color: |
网站背景
默认显示白色,可设置图片或颜色
配置butterfly.yml
# 图片格式 background: url(http://xxxxxx.com/xxx.jpg) |
footer背景
footer的背景会与top_img的一致,当设置flase时,将与主题颜色一致。
配置butterfly.yml
# footer是否显示图片背景(与top_img一致) |
打字特效
配置butterfly.yml
activate_power_mode: |

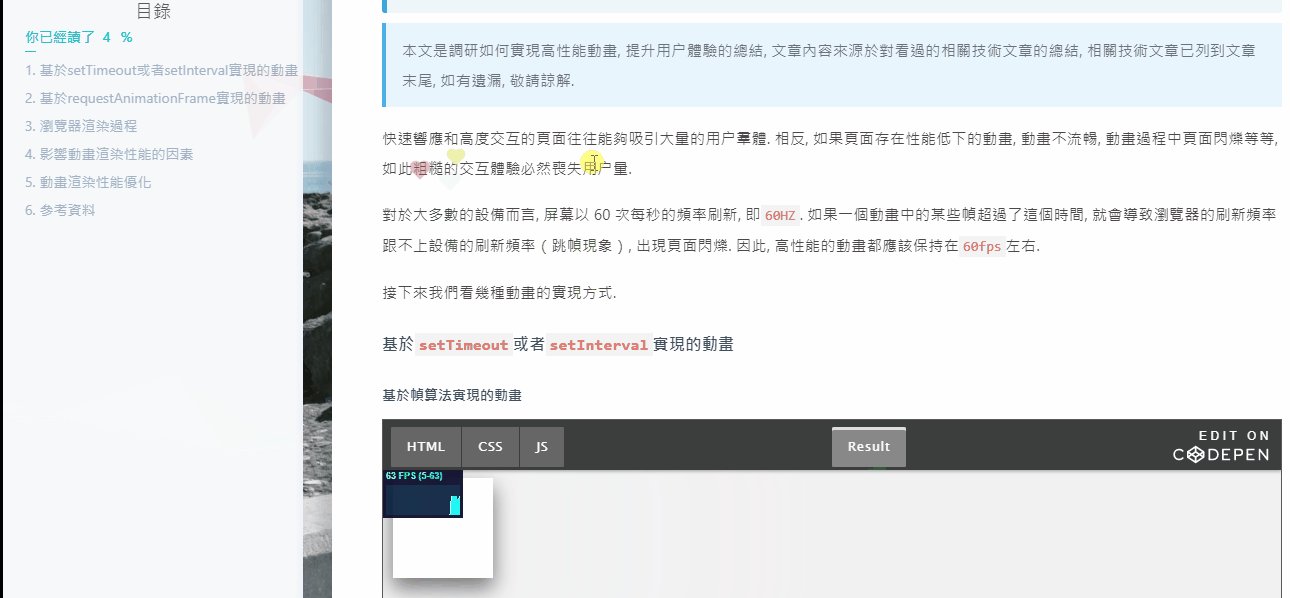
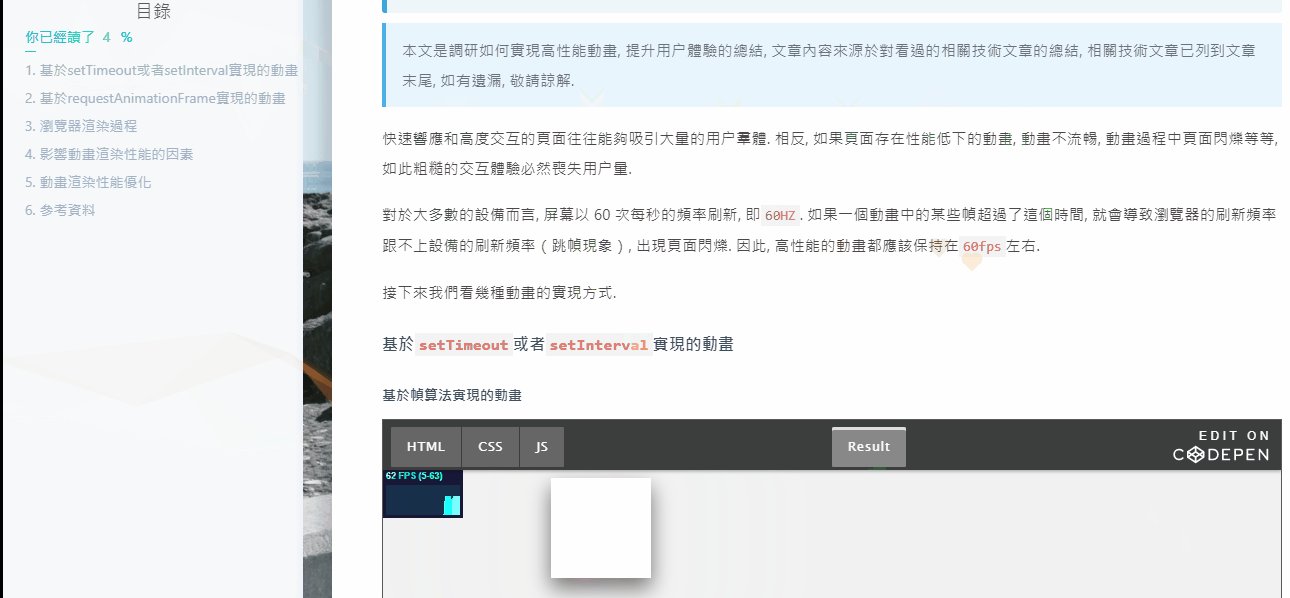
禁止彩带
好看的彩带背景,可以设置每次刷新更换彩带,或者点击更换彩带
配置butterfly.yml
canvas_ribbon: |
相关配置可查看canvas_ribbon
动态彩带
canvas_ribbon_piao: |

canvas-nest
配置butterfly.yml
canvas_nest: |

鼠标点击效果
烟花
配置butterfly.yml
fireworks: |

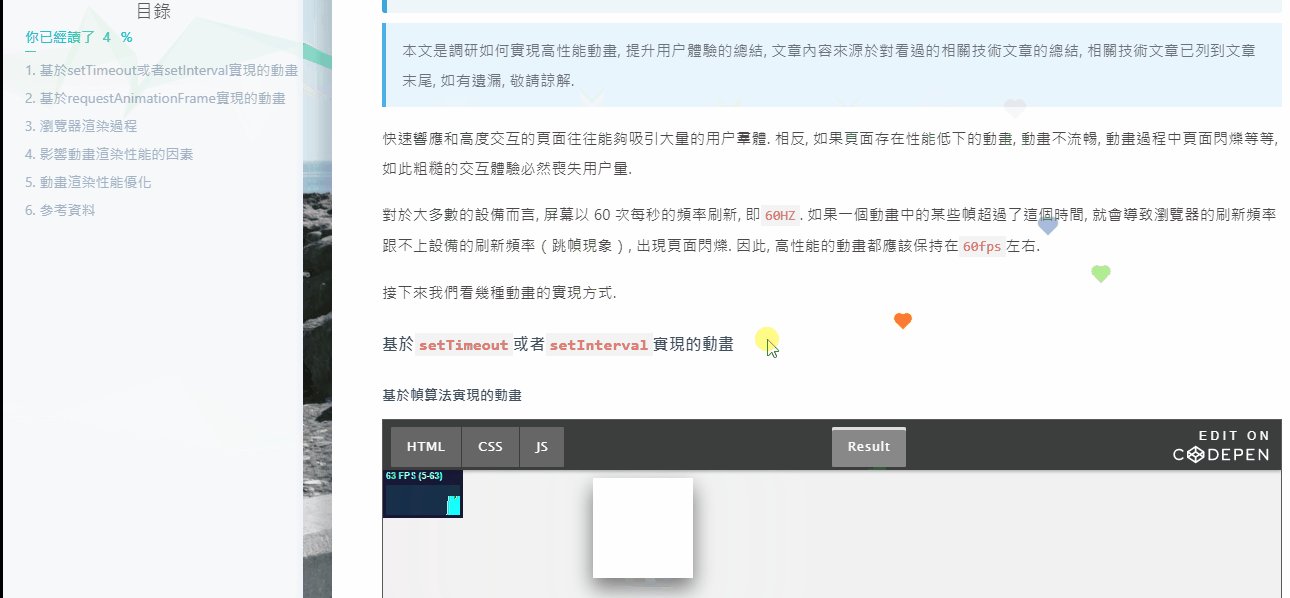
爱心
配置butterfly.yml
# 点击出现爱心 |

文字
配置butterfly.yml
# 点击出现文字,文字可自行修改 |
文章页美化
会改变ol、ul、h1-h5的样式
配置butterfly.yml
post_beautify: |
title-prefix-icon填写的是fontawesome的icon的Unicode数。
自定义字体
可自行设置字体的font-family
配置butterfly.yml
font: |
网站副标题
可设置主页中显示的网站副标题或则喜欢的座右铭。
配置butterfly.yml
# 主页subtitle |

top_img显示大小
默认的显示为全屏。site-info的区域会居中显示
# 主页设置 |
注意:index_top_img_height的值不能使用百分比。
2个都不填的话会使用默认值
举例 当
index_site_info_top: 40% |
PWA
要为Butterfly配上PWA特性,你需要如下几个步骤:
- 打开hexo工作目录
nmp install hexo-offline --save或者yarn add hexo-offline- 修改
_config.yml在站点_config.yml中增加以下内容。更多内容请查看hexo-offline的官方文档# offline config passed to sw-precache.
offline:
maximumFileSizeToCacheInBytes: 10485760 # 缓存的最大文件大小,以字节为单位
staticFileGlobs:
- public/**/*.{js,html,css,png,jpg,gif,svg,webp,eot,ttf,woff,woff2}
# 静态文件合集,如果你的站点使用了例如webp格式的文件,请将文件类型添加进去。
stripPrefix: public
verbose: true
runtimeCaching:
# CDNs - should be cacheFirst, since they should be used specific versions so should not change
- urlPattern: /* # 如果你需要加载CDN资源,请配置该选项,如果没有,可以不配置。
handler: cacheFirst
options:
origin: your_websie_url # 可替换成你的 url - 在
butterfly.yml中开启pwa选项。pwa:
enable: true
manifest: /img/pwa/manifest.json
theme_color: "#fff"
apple_touch_icon: /img/pwa/apple-touch-icon.png
favicon_32_32: /img/pwa/32.png
favicon_16_16: /img/pwa/16.png
mask_icon: /img/pwa/safari-pinned-tab.svg - 在创建
source/目录中创建manifest.json文件。你也可以通过Web App Nabufest快速创建{
"name": "string", //应用全称
"short_name": "Junzhou", //应用简称
"theme_color": "#49b1f5", //匹配浏览器的地址栏颜色
"background_color": "#49b1f5",//加载应用时的背景色
"display": "standalone",//首选显示模式 其他选项有:fullscreen,minimal-ui,browser
"scope": "/",
"start_url": "/",
"icons": [ //该数组指定icons图标参数,用来时适配不同设备(需为png,至少包含一个192px*192px的图标)
{
"src": "images/pwaicons/36.png", //图标文件的目录,需在source/目录下自行创建。
"sizes": "36x36",
"type": "image/png"
},
{
"src": "images/pwaicons/48.png",
"sizes": "48x48",
"type": "image/png"
},
{
"src": "images/pwaicons/72.png",
"sizes": "72x72",
"type": "image/png"
},
{
"src": "images/pwaicons/96.png",
"sizes": "96x96",
"type": "image/png"
},
{
"src": "images/pwaicons/144.png",
"sizes": "144x144",
"type": "image/png"
},
{
"src": "images/pwaicons/192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "images/pwaicons/512.png",
"sizes": "512x512",
"type": "image/png"
}
],
"splash_pages": null //配置自定义启动动画。
}manifest.json。(Web App Manifest要求至少包含一个512*512像素的图标) - 可以通过
Chrome插件Lighthouse检查PWA配置是否生效以及配置是否正确。- 打开博客页面
- 启动
Lighthouse插件(Lighthouse插件要求至少包含一个512*512像素的图标)
关于PWA(渐进式增强Web应用)的更多内容请参阅Google Tools for Web Developers
字数统计
要为Butterfly配上数字统计特性,你需要如下几个步骤:
- 打开hexo工作目录
npm install hexo-wordcount --saveoryarn add hexo-wordcount- 配置
butterfly.yml
wordcount: |

文章置顶
要为你一些文章置顶,你需要如下步骤:
- 打开hexo工作目录
npm uninstall hexo-genrator-index --save然后npm install hexo-generator-index-pin-top --save- 你要在文章的
front-matter区域里添加top: True属性来把这篇文章置顶。 - 你可以参考hexo-generator-index-pin-top这个仓库来了解更多细节。
举个例子:
你的莫篇文章开头如下:
title: xxx |
现在把top: true加进去:
title: xxx |
图片大图查看模式
默认为fancybox,可以选择改为medium_zoom
配置butterfly.yml
medium_zoom: |


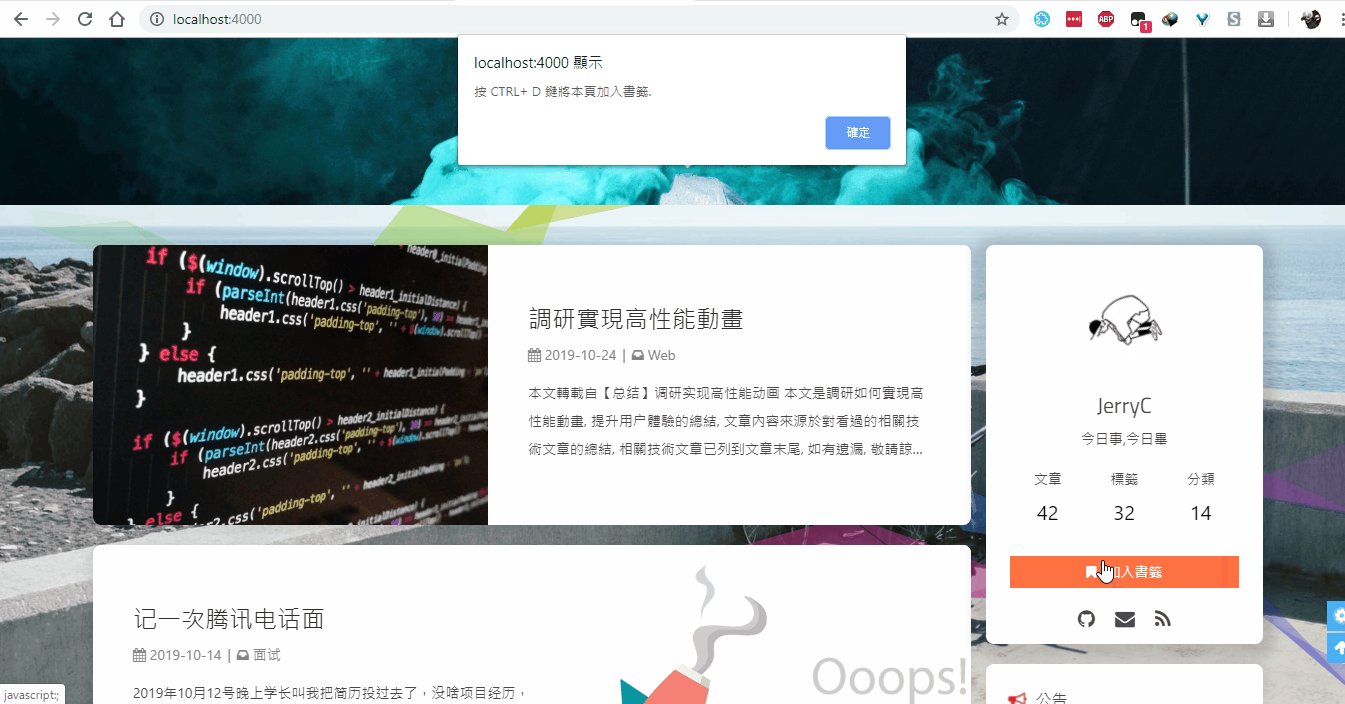
Snackbar弹窗
Snackbar弹窗,根据自己爱好开启
配置butterfly.yml
# Snackbar 弹窗 |


总结
Butterfly这个主题总的来说功能比较齐全,该有的功能都有,而且大多数都有多种方案可以选择或者自定义。但是由于元素较多,如果用只用GitHub Page来搭建的话渲染比较慢,我会在后面更新一个自定义域名同时绑定GitHub和Coding达到域名分流来解决渲染慢的问题
本文参考主题作者(jerry)的安装文档而写的,可以访问作者的安装文档:https://jerryc.me/posts/21cfbf15/