设置个人域名
既然我们访问国外的网站慢,那么我们就在国内的平台上部署我们的博客。
购买域名
首先我们得有自己的域名,没有真么办?那我们就买一个,腾讯云和万网的都可以
首先注册腾讯云或者万网的账号,再购买自己喜欢的域名。
hexo部署到coding服务器
- 首先在coding上注册账号,然后新建一个项目,项目必须填:你的用户名.coding.me。
![]()
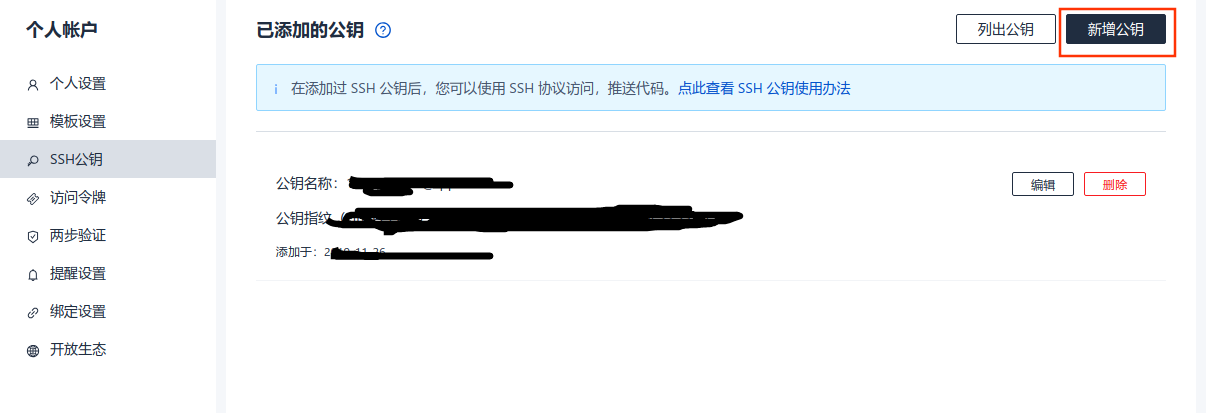
- 导入公钥,可以用之前生成github的公钥
![]()
- 修改hexo根目录下的
_config.yml的deploy如下:deploy:
type: git
repository:
github: git@github.com:yourname/yourname.github.io.git
coding: git@e.coding.net:yourname/yourname.git
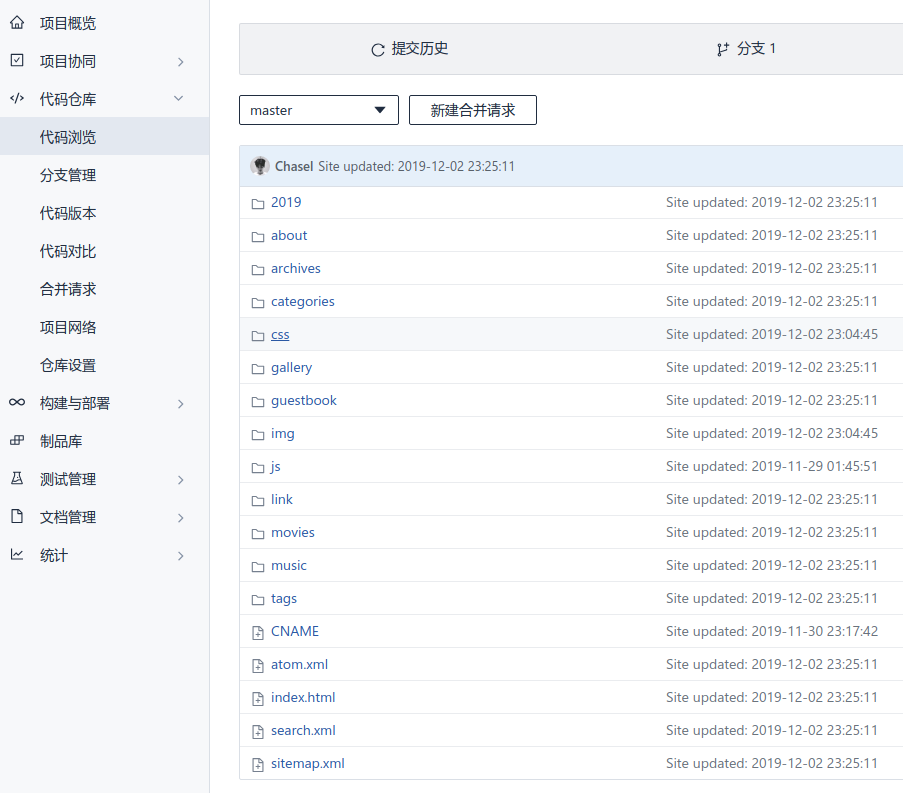
branch: master - 把本地文件上传到coding上这个时候我们已经看到我们的配置文件已经上传上来了
hexo g
hexo d![]()
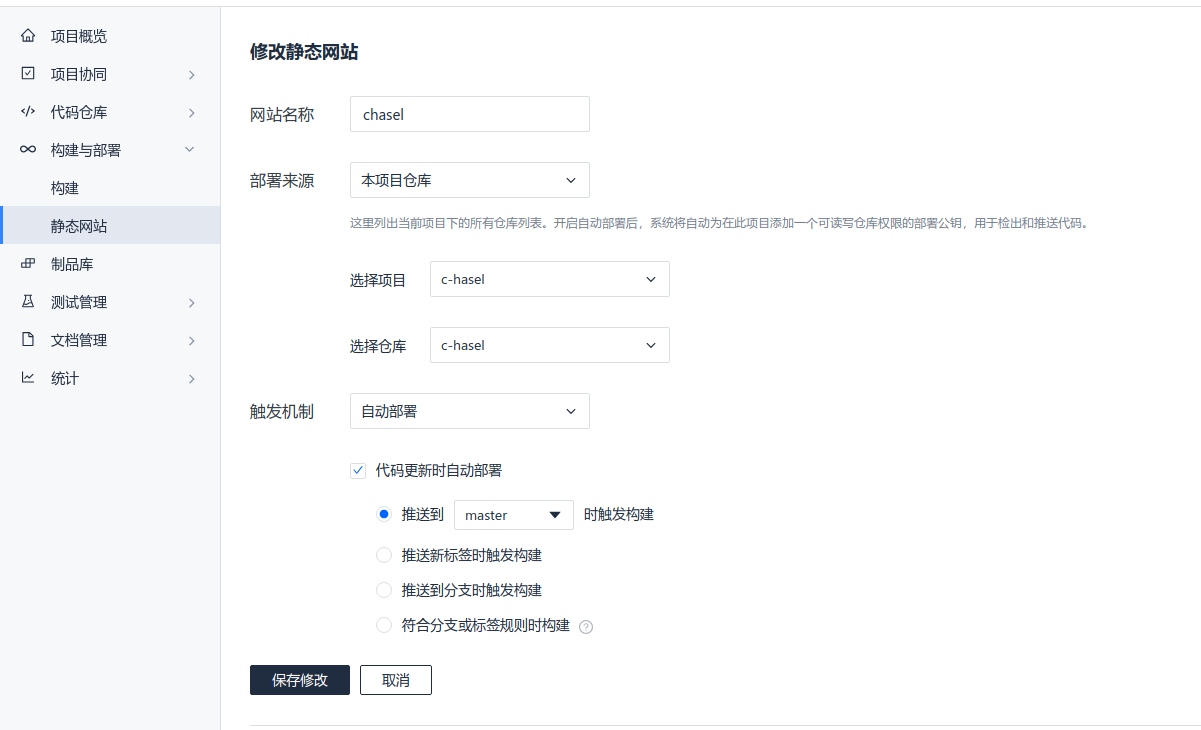
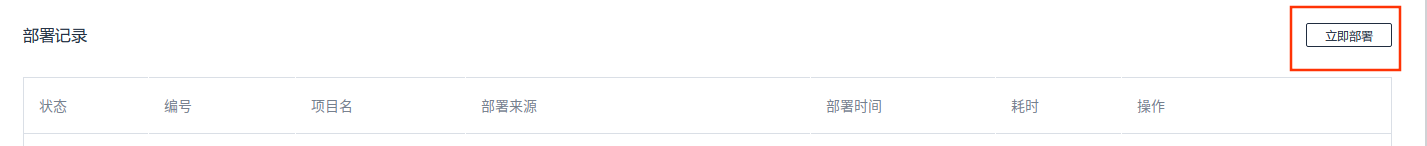
- 选择构建与部署中的静态网站,实名认证过后就可以发布我们的博客了
![]()
![]()
域名绑定
coding域名绑定
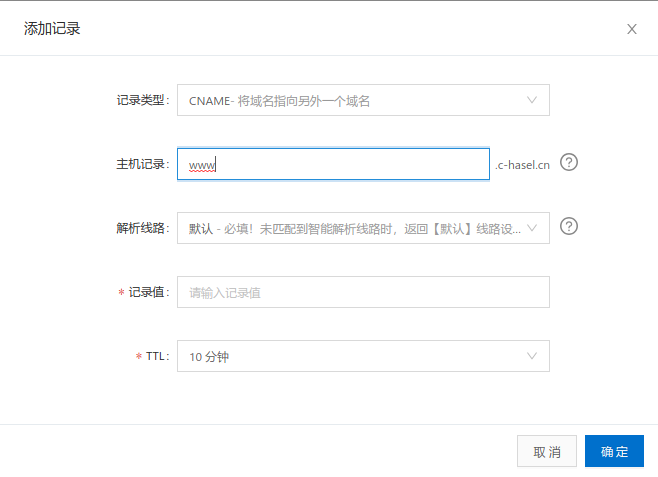
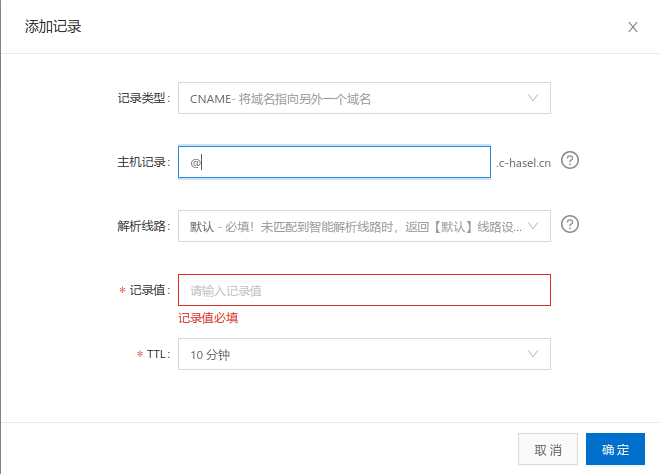
在万网或者腾讯云的域名解析设置中添加记录
添加两条记录类型为CNAME,主机类型分别为www和@,记录值为coding给你的很长一串的域名,注意不要http

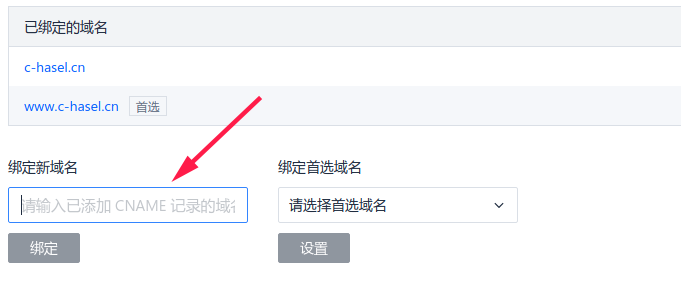
然后在coding的静态网站中选择设置,添加域名
注意:一定要添加两条,一条带www.的,一条不带www.的,如果没加带www.的解析别人用www.yourname.com将无法访问到你的博客,同理,不添加无www.的解析别人无法访问youname.com
等待几分钟后,就可以用你的自定义域名访问到你的博客了
github域名绑定
与coding绑定域名同理,但是在解析线路哪里要设置成境外,这样才能达到分流的效果
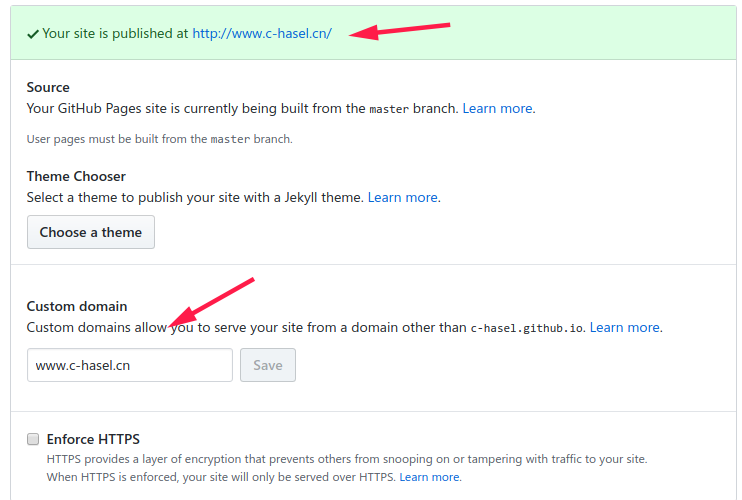
在hexo博客的/source/文件新增一个无后缀名的CNAME文件,内容为你的域名,然后在git d到github上,这时在你github仓库中的Settubgs中就会发现已经绑定好域名了。
这样国内的用户访问的就是你coding上部署博客,而国外的用户访问的就是你github上的博客了